Fiddler是用作Web调试的工具,因为一个需求想自己搭一个简单的reverse proxy,试了几个工具都不太好用。做了些功课发现可以把Fiddler配置成reverse proxy。大致步骤如下:
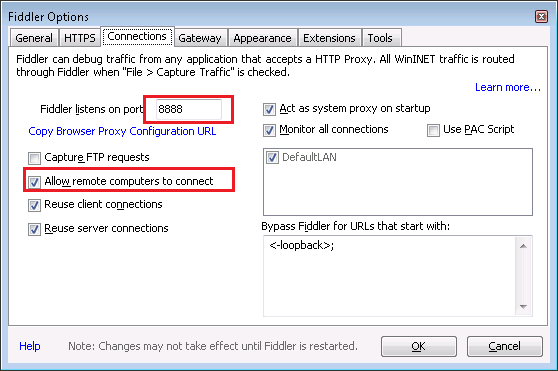
1) 配置成Fiddler的侦听端口
这个很容易,在平时用作调试的时候就已经有了。需要注意的是要允许其他电脑访问Fiddler服务;
2) 侦听HTTPS端口
侦听HTTS端口在界面上没有办法配置,需要在Fiddler QuickEexc命令行里输入:!listen 443 proxy.mycompany.com
3) 定制HTTP response处理脚本
Reverse proxy最重要的一个功能是对返回的HTTP response进行预处理,之后再返回给浏览器。比如把嵌入在HTML中的所有绝对URL的hostname变成reverse proxy自己的hostname,这样才能保证用户后续的访问可以指向正确的服务器地址。Fiddler提供了脚本支持来完成对HTTP response的修改。
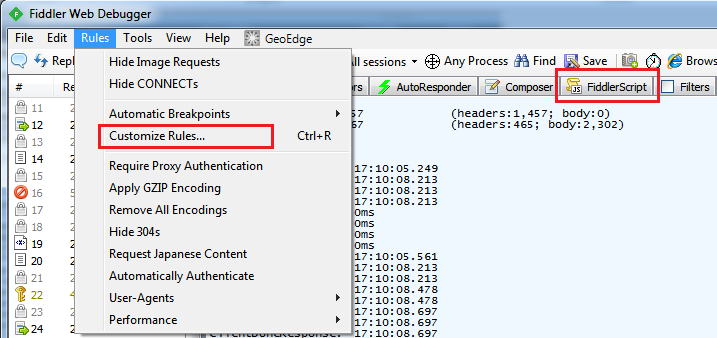
你可以使用Fiddler的菜单调出脚本用文本编辑器进行编辑,或者安装FiddlerScript插件进行开发(有代码提示功能)。
你可能需要定制的地方包括:
3.1)对所有HTTP 302进行截获,把重定向地址改成reverse proxy自己的地址,代码大致如下:
static function OnBeforeResponse(oSession: Session) {
..
if (oSession.HostnameIs(“server.mycompany.com”)){
var redirect = oSession.oResponse.headers.AllValues(“Location”);
if (redirect != “”) {
redirect = redirect.replace(“server.mycompany.com”, “proxy.mycompany.com”);
oSession.oResponse.headers.Remove(“Location”);
oSession.oResponse.headers.Add(“Location”, redirect);
}
…
3.2) 对所有HTTP response 200的正文进行扫描,替换掉里面嵌入的绝对URL:
if (oSession.oResponse.headers.ExistsAndContains(“Content-Type”,”text/html”)){
oSession.utilDecodeResponse();
oSession.utilReplaceInResponse(“server.mycompany.com”,”proxy.mycompnay.com”);
}
}
现在可以启动你的本地浏览器来访问用Fiddler搭成的reverse proxy了: http://proxy.mycompany.com/
附:Fiddler配置为reverse proxy的官方文档(不详细,要结合本文内容)- http://docs.telerik.com/fiddler/configure-fiddler/Tasks/UseFiddlerAsReverseProxy